TPGi Welcomes Compliance Sheriff Customers!
After a thorough evaluation of product capabilities, supporting services, and brand reputation, Appgate (The parent company to Compliance Sheriff) has selected TPGi as the official migration partner for Compliance Sheriff automated accessibility scanning and monitoring customers. TPGi’s ARC Platform is a modern API-first accessibility platform that allows organizations to build and maintain digital accessibility through automation, analytics, rich content, and unrivaled support.
Schedule a call to learn more and to update your subscription to ARC.
Transition Information
Who this is for?
This is the ideal solution for Compliance Sheriff customers (or individuals currently evaluating Compliance Sheriff or Cynthia Says) who need to continue cloud-based accessibility monitoring or must ensure their software is being maintained after the end of life support on 12/31/2021.
What to expect during the transition
Upon request TPGi will create an ARC account and to the extent possible, configure the domains currently in Compliance Sheriff with the same page limits, levels, inclusions, exclusions, and transaction scripts on the account.
After the setup is completed, the administrative level user added to the account will need to log in to ARC, schedule the domain scans, and add additional users. Additionally, authentication scripts will need to be created for domains requiring ARC to log in to an external or lower region site prior to conducting a scan.
How to proceed?
Schedule a time to talk with one of our sales consultants.
Don’t want to wait? You can also use our self-serve registration and set up a free ARC Platform account and start your baseline website scan right now.
Glossary of Compliance Sheriff and ARC Terms
|
Compliance Sheriff |
ARC |
|---|---|
| Exclude URLs matching | Exclusion Patterns |
| Base URL | Domain URL |
| Include URLs matching | Seed URLs |
| Starting URL | Root Seed URL |
| Checkpoint Groups | Accessibility Standards |
| Include URLs matching | Seed URLs |
| Page Limit | Max URLs |
| Levels | Crawl Depth |
| Transaction Script | User Flow |
| Groups | Workspaces |
UI Comparisons: Domain Details
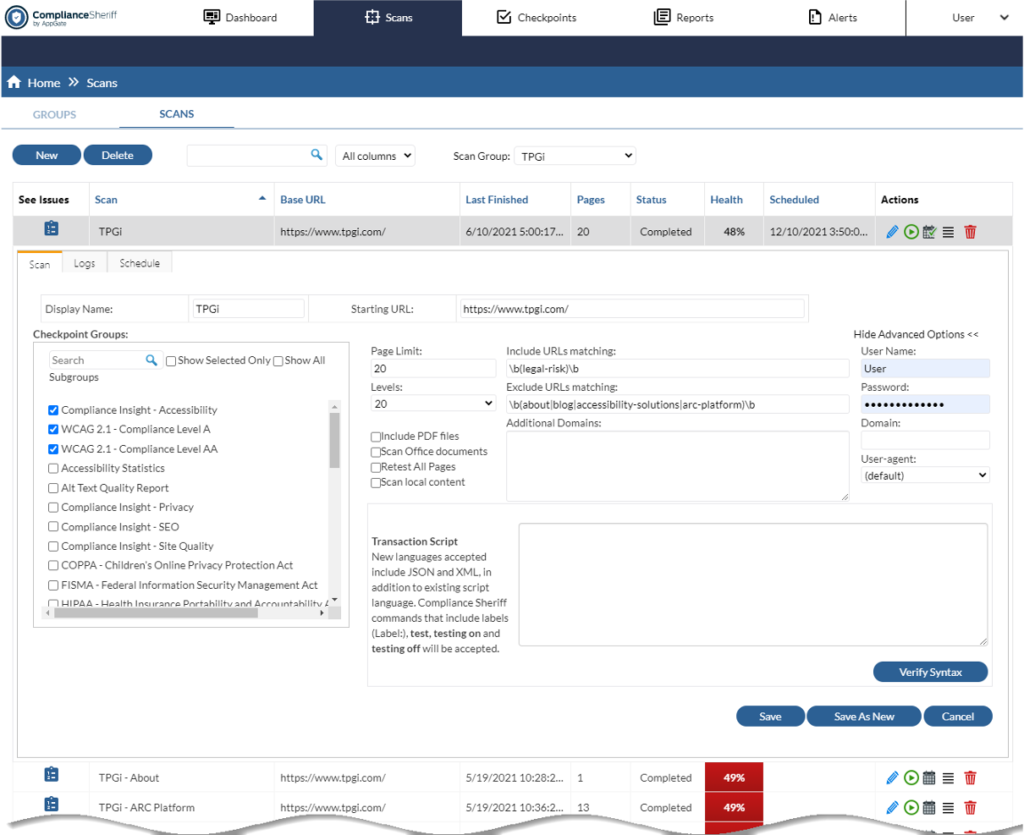
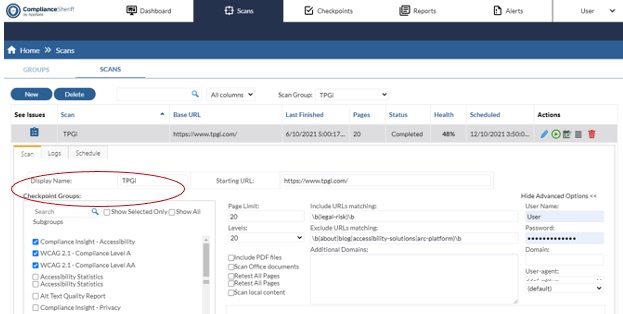
Compliance Sheriff Domain Details

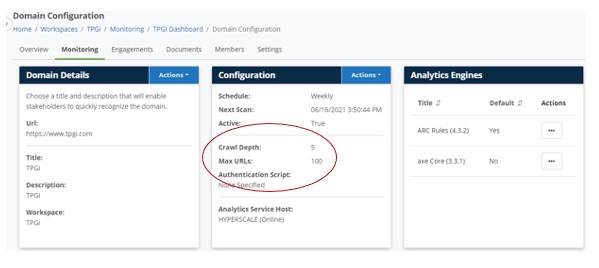
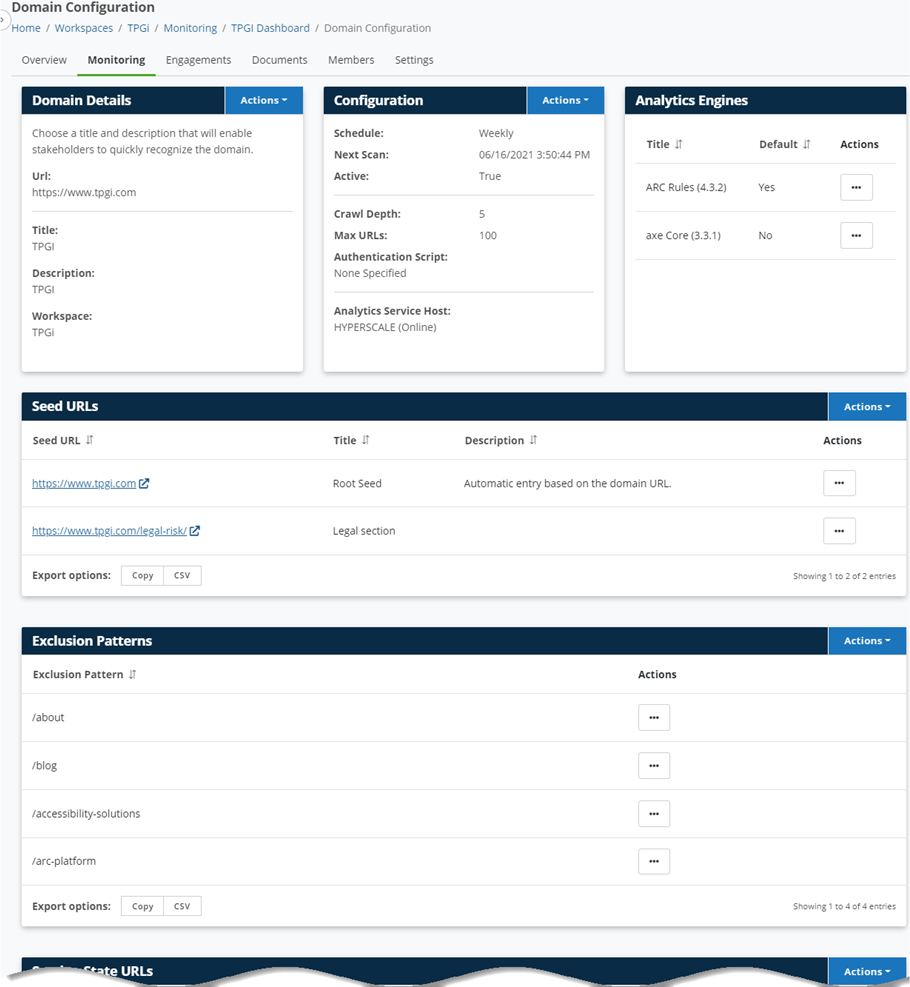
ARC Domain Details

URLs in Compliance Sheriff and ARC
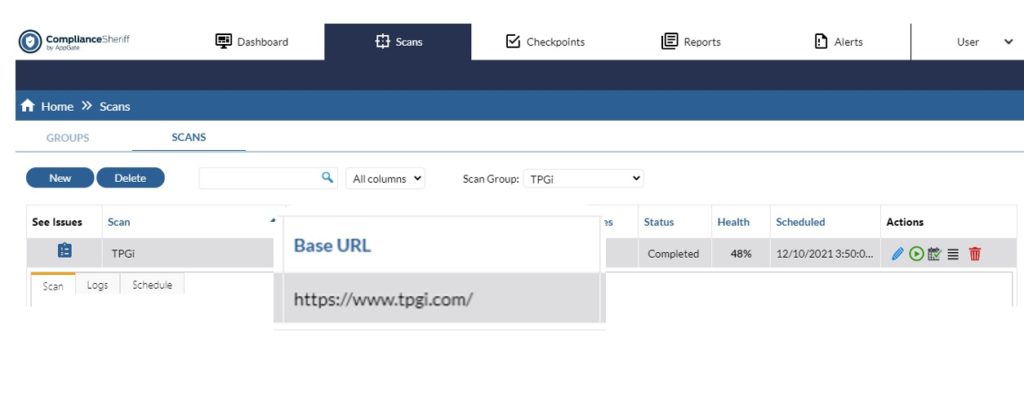
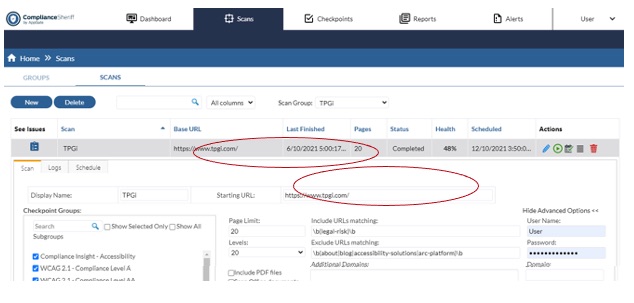
Compliance Sheriff Base URL

ARC Domain URL

Excluding URLS
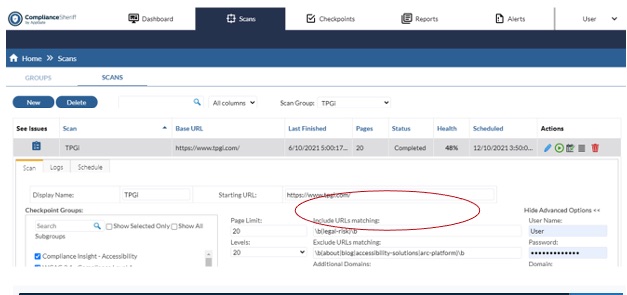
Compliance Sheriff Exclude URLs Matching

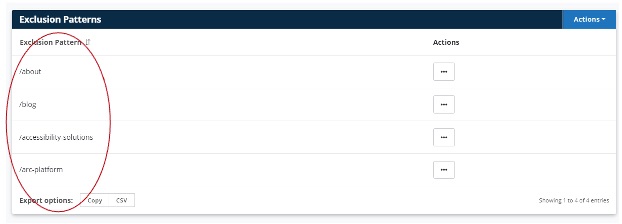
ARC Exclusion Patterns

Starting URLs
Compliance Sheriff Starting URL Include URL Matching

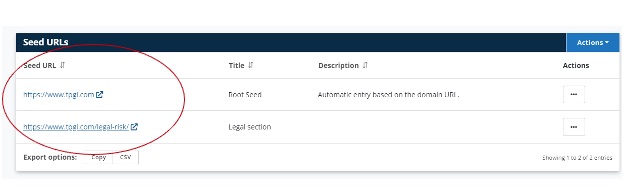
ARC Seed URLs

Accessibility Standards
Compliance Sheriff Checkpoint Groups

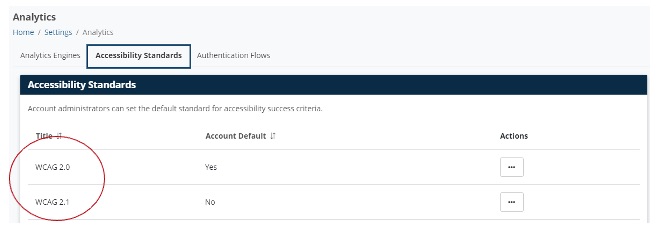
ARC Accessibility Standards

URLs Scanned
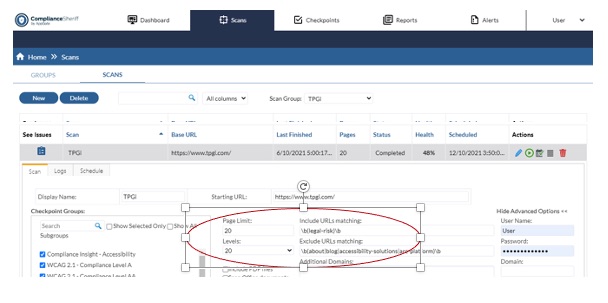
Compliance Sheriff Page Limit and Levels

ARC Crawl Depth and Max URLs